Зональная форма
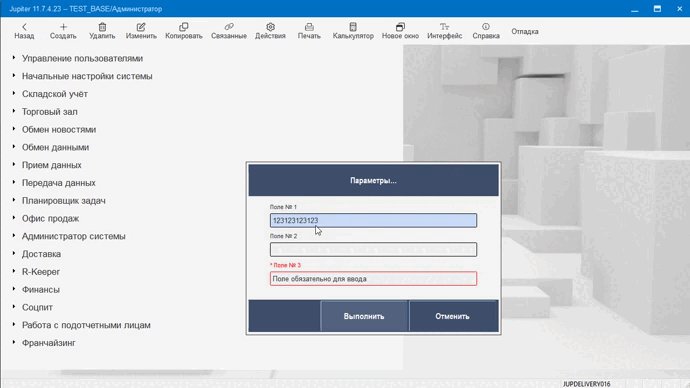
Зональная форма
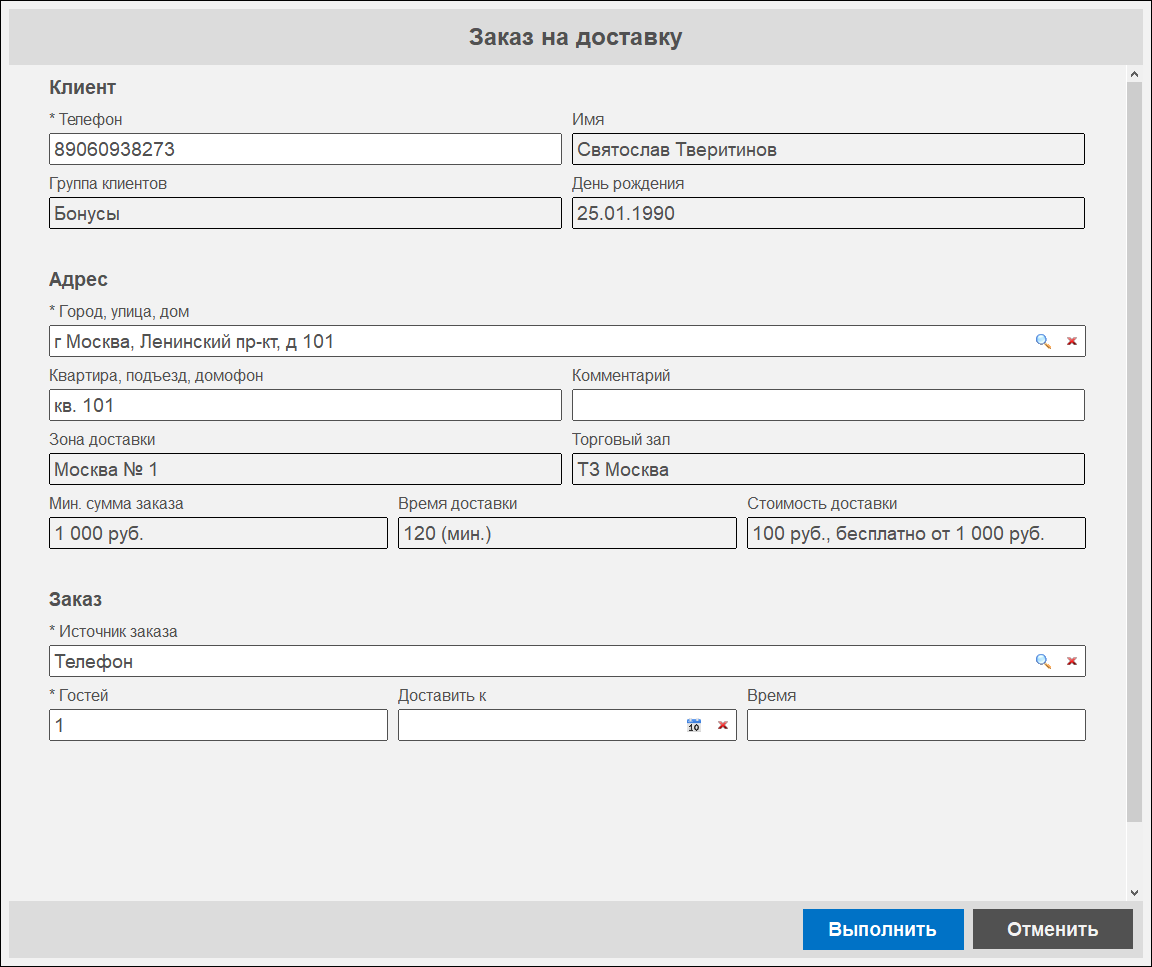
Используем зональную форму на базе 299[67305473] "ФОРМА ЗОНАЛЬНАЯ" для реализации ввода заказа на доставку с умным поиском адреса (через внешний сервис dadata.ru). Возник ряд вопросов и пожеланий.
Неудобный ввод
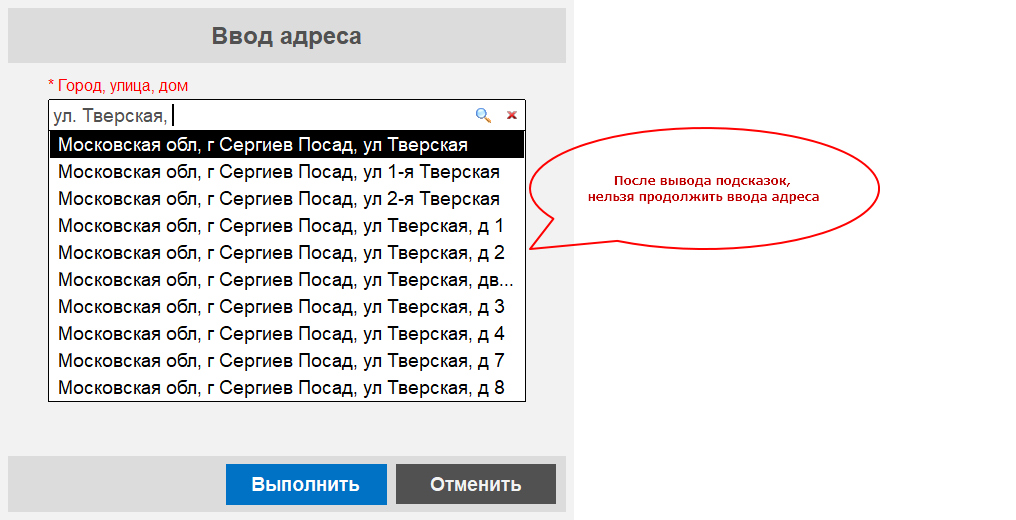
После вывода вариантов блокируется дальнейший ввод в поле адреса. Это неудобно, чтобы уточнить адрес приходится мышкой переключать фокус на поле адреса и продолжать ввод.
Отказ заполнения формы
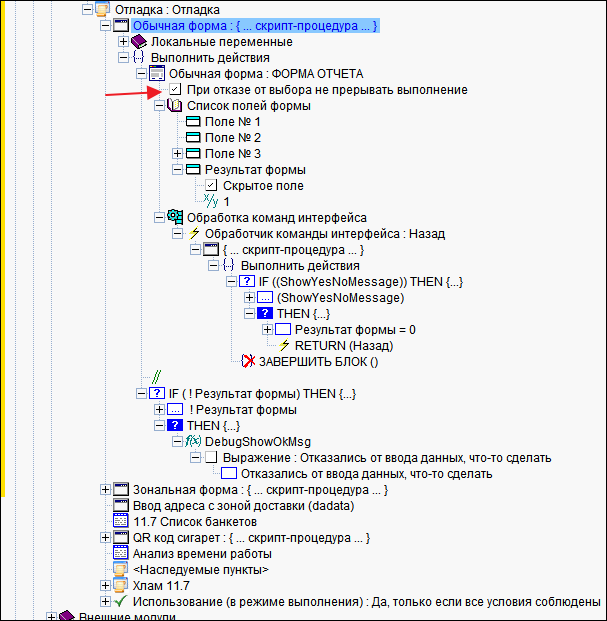
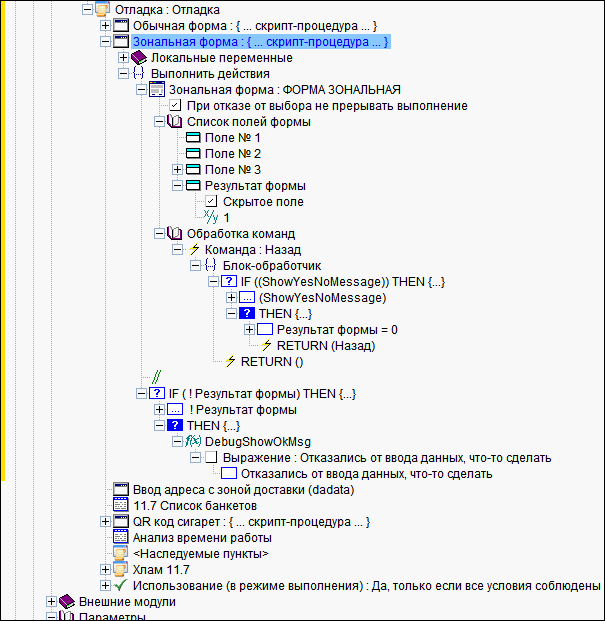
Как обработать отказ от заполнения формы? В стандартной форме использовали раздел 1[30867565] "Обработка команд интерфейса". В зональной форме код из этого раздела вообще не отрабатывает. Если в зональной форме использовать раздел 1[48431296] "Обработка команд", то он не срабатывает при выходе по нажатию клавиши Esc
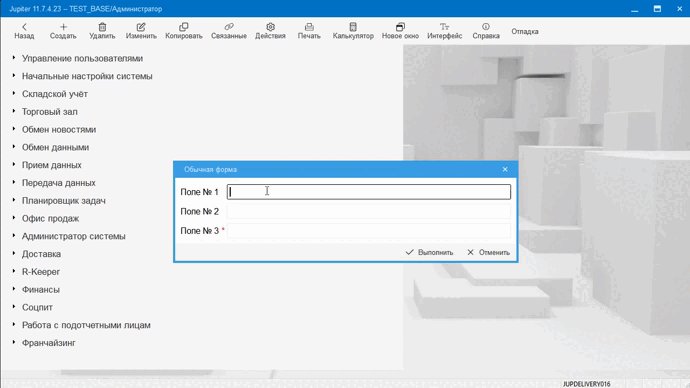
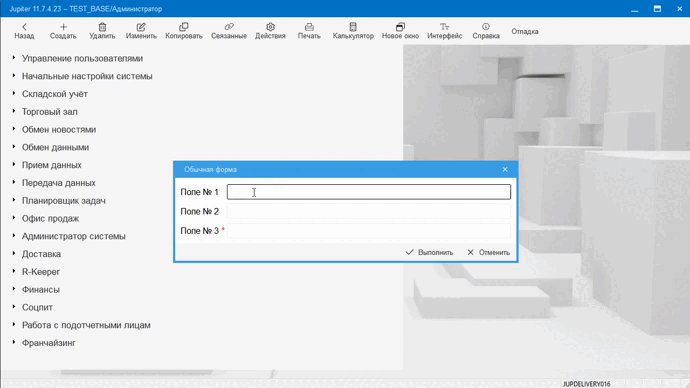
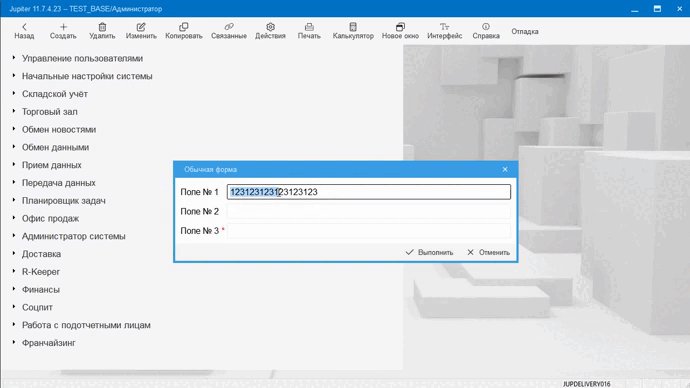
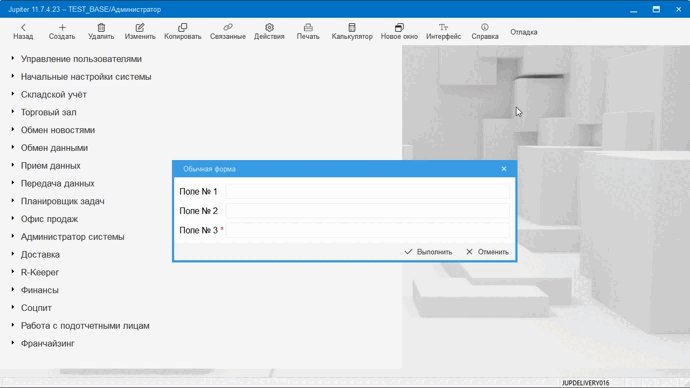
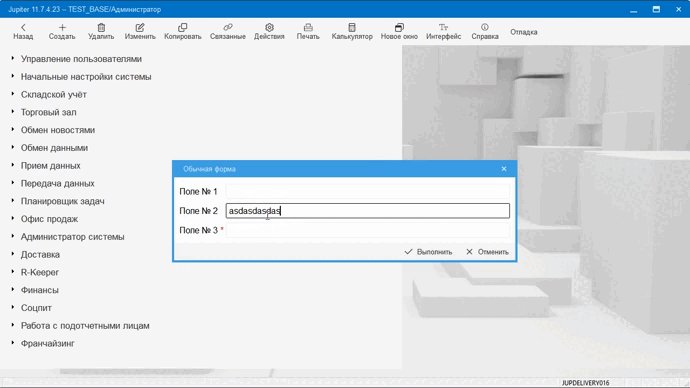
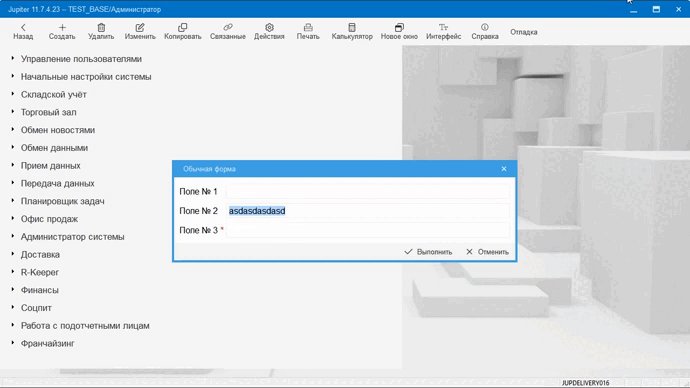
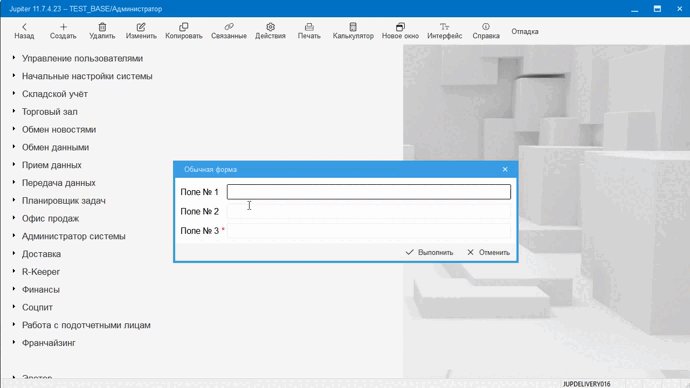
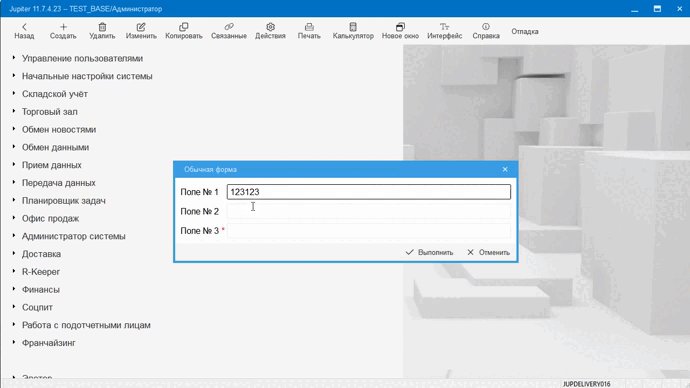
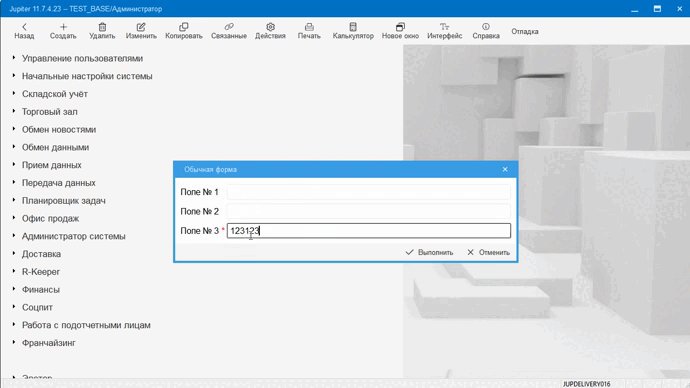
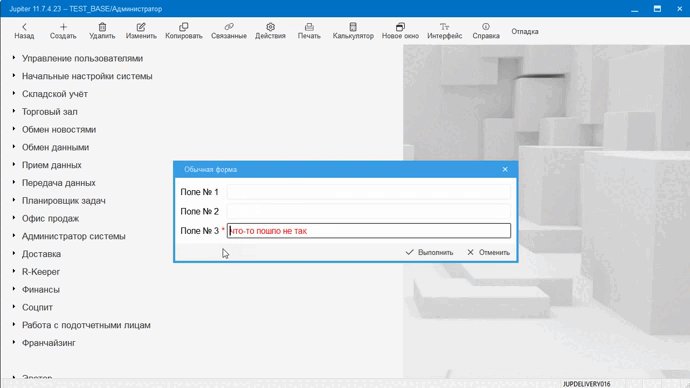
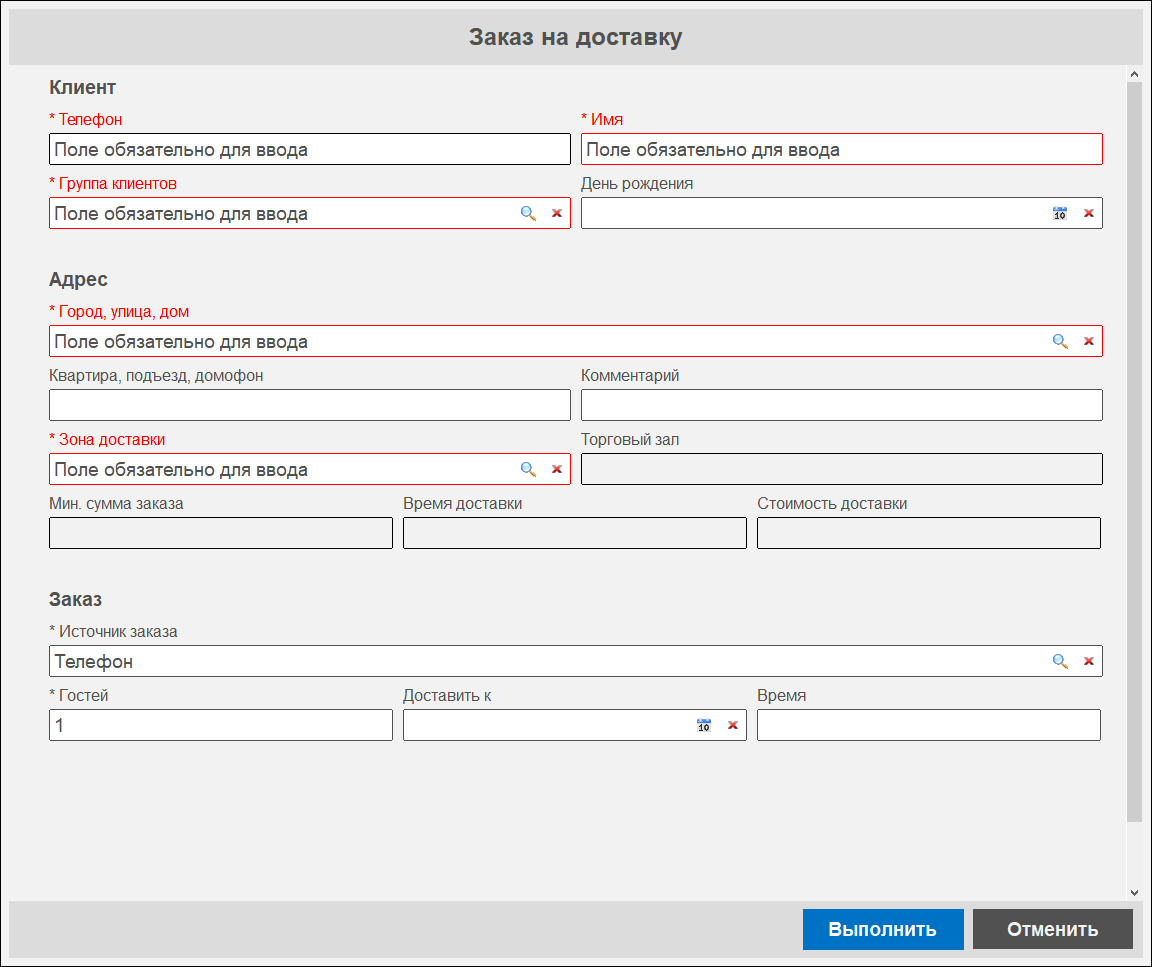
Обычная форма:
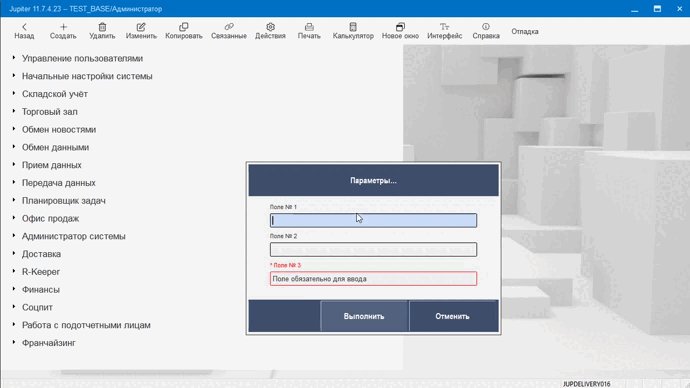
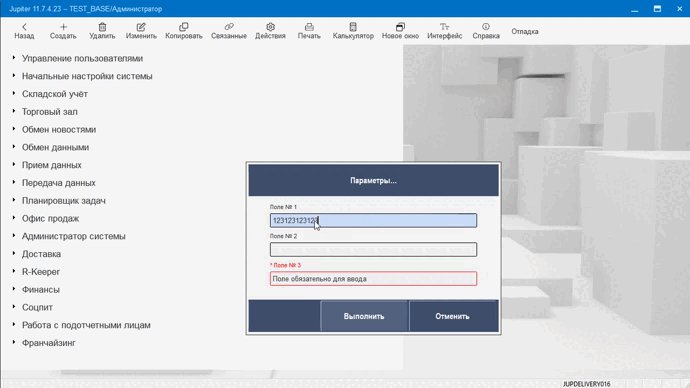
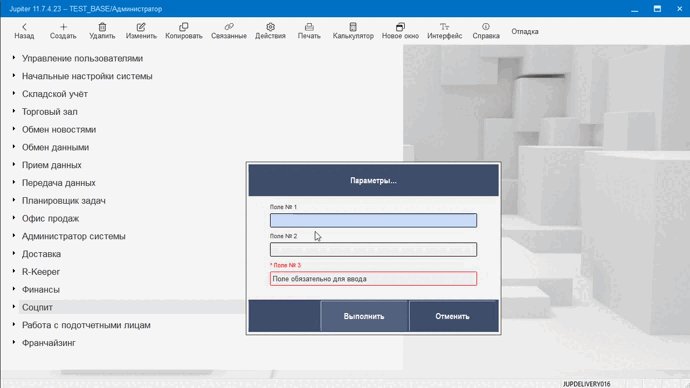
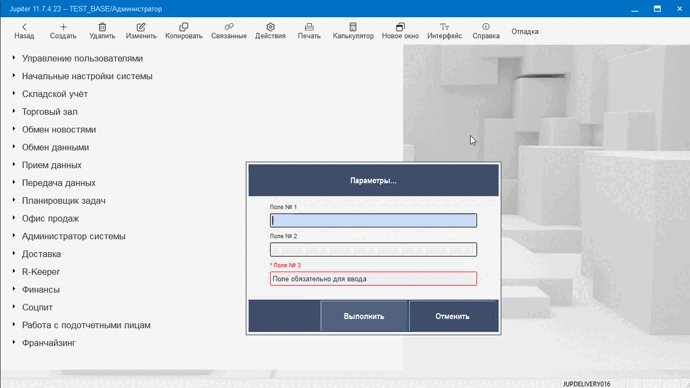
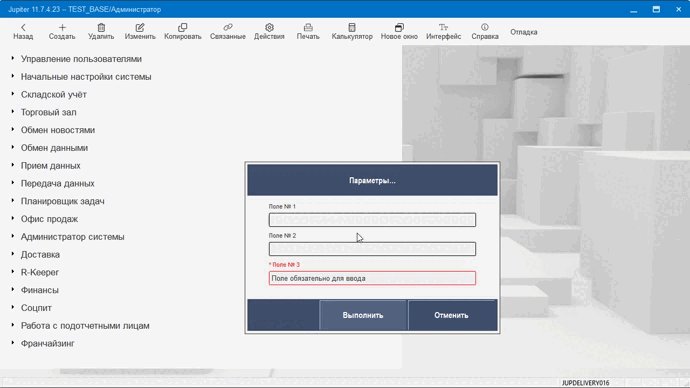
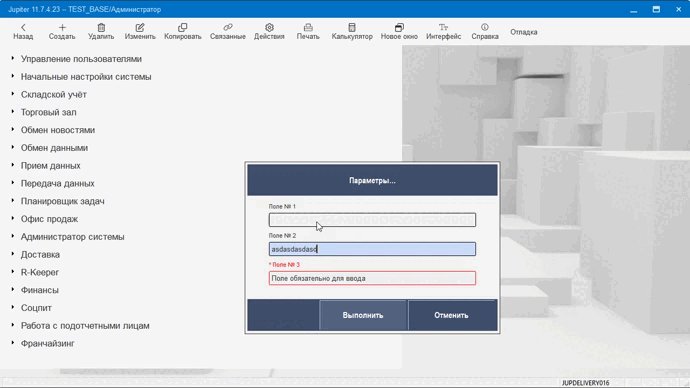
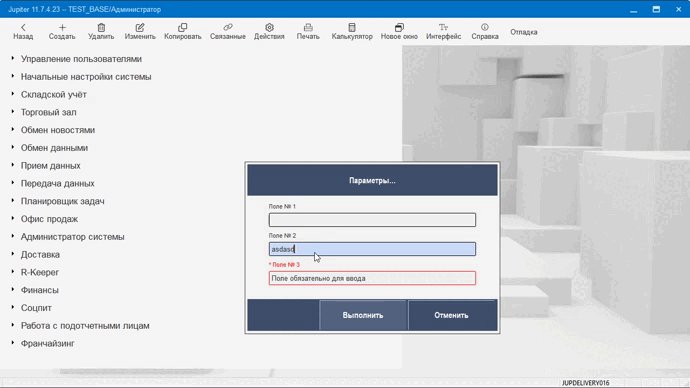
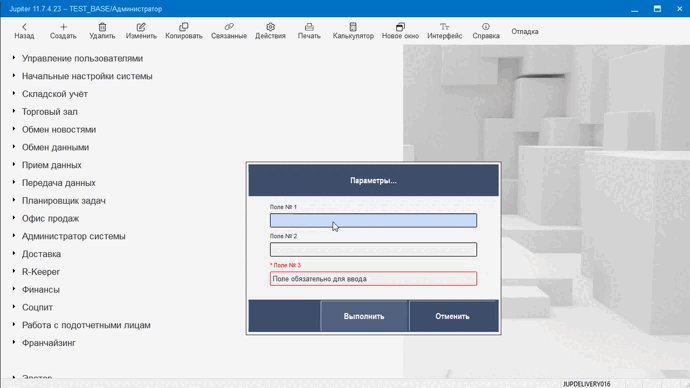
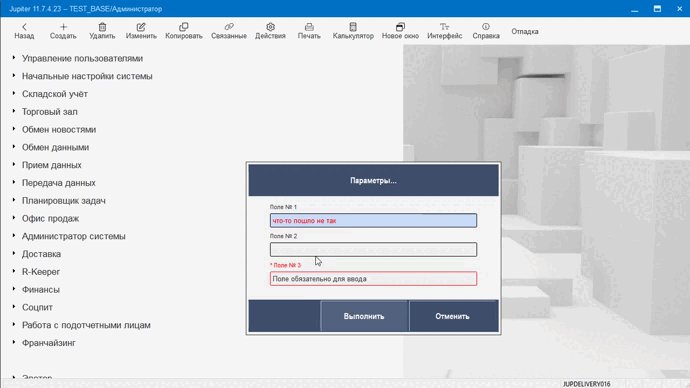
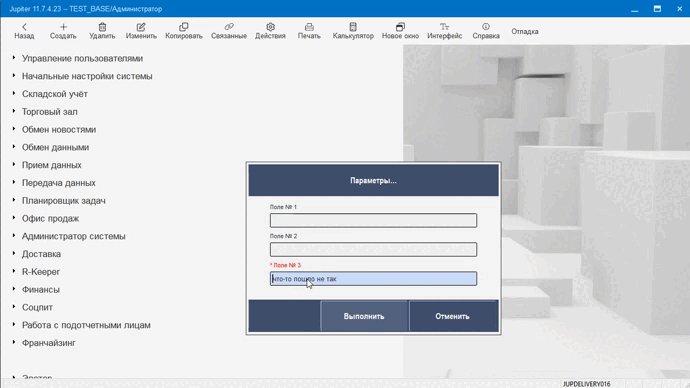
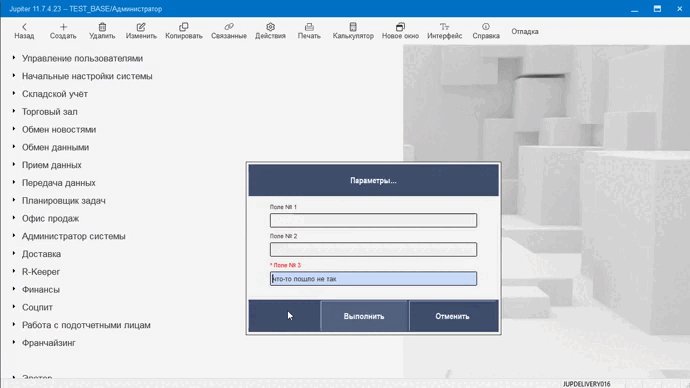
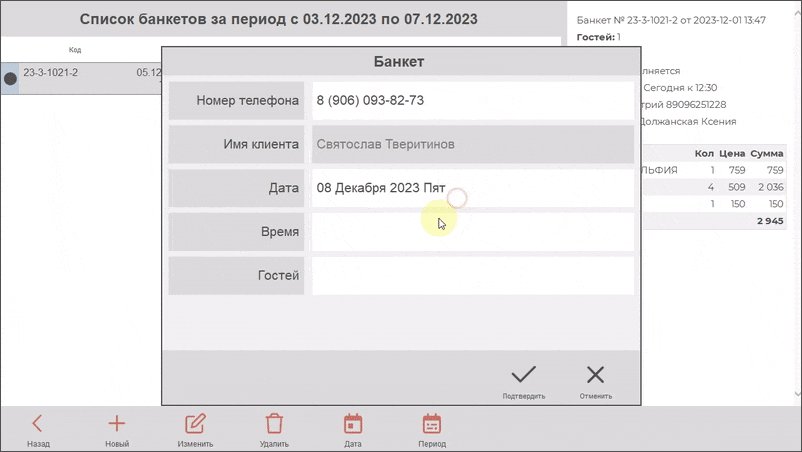
Зональная форма:
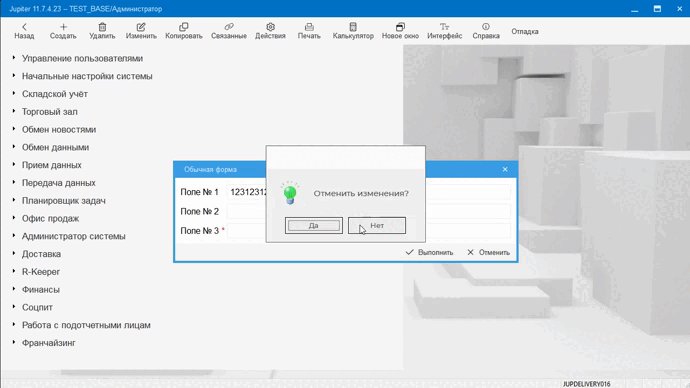
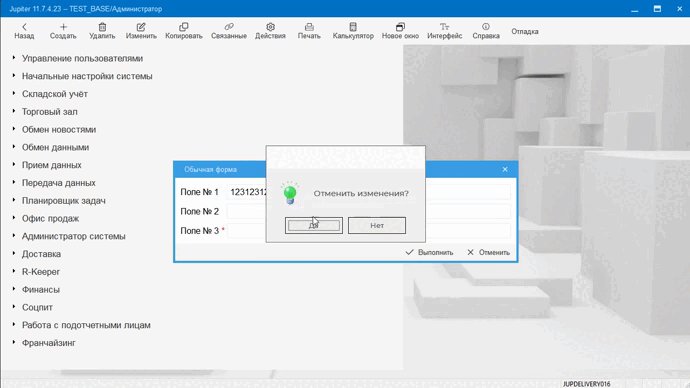
Обычная форма, выход по Esc:
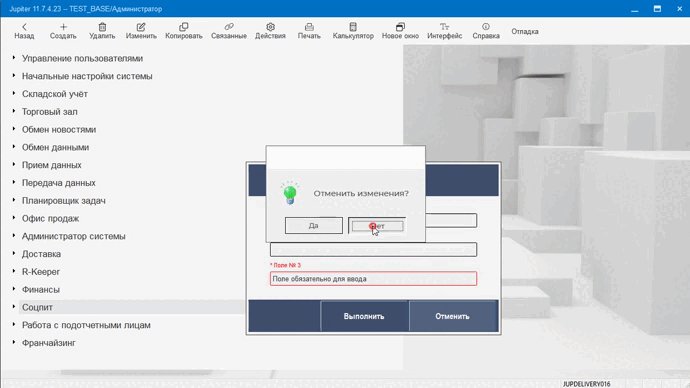
Зональная форма, выход по Esc:
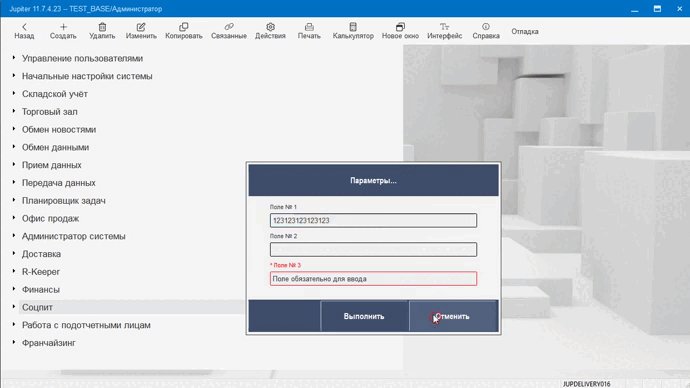
Зональная форма, выход по кнопке Отменить:
- Если отказаться от отмены, то курсор уходит в начало поля
- Не выставляется значение переменной (не выводится сообщение, что форма отменена). Возможно дело в том, что в зональной форме все выражения срабатывают еще раз при выходе
Частичное выделение значения поля
В зональной форме не работает частичное выделение значения в поле, а также частичное редактирование - в стандартной форме в 11.7 это исправлено.
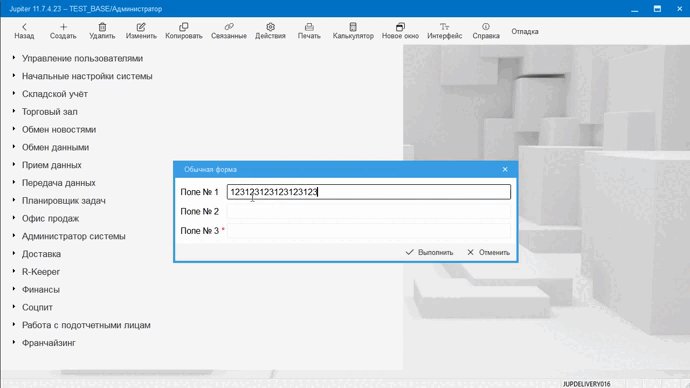
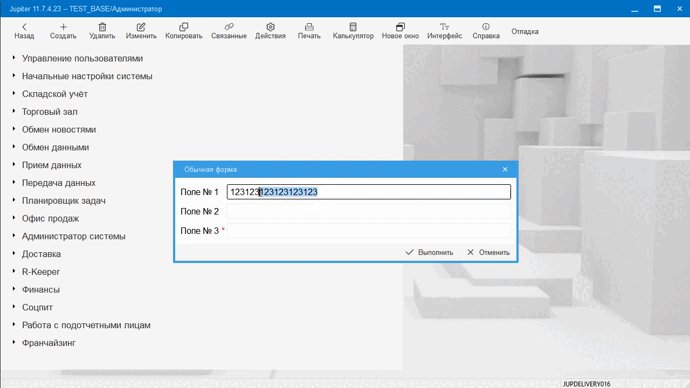
Обычная форма:
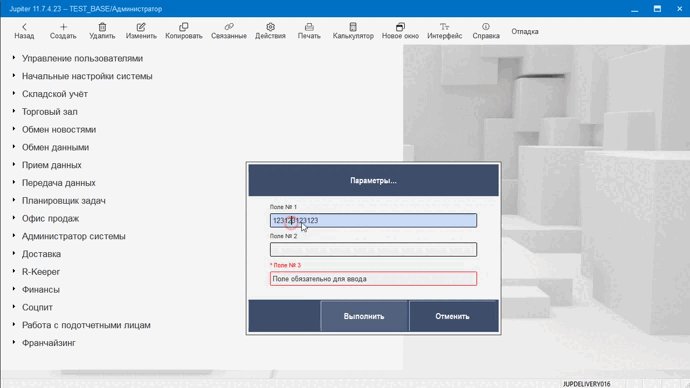
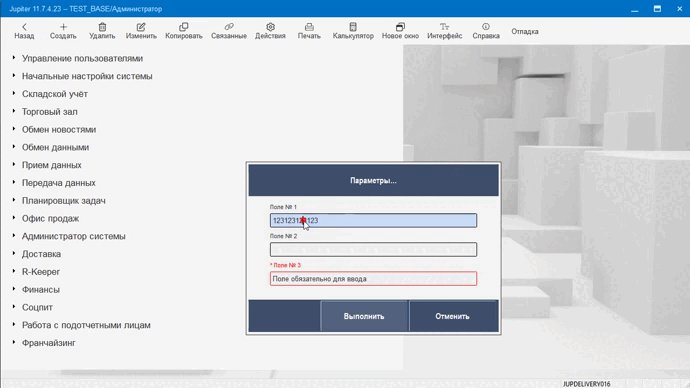
Зональная форма:
Возврат на предыдущее поле
В зональной форме, переход на предыдущее поле отменяет ввод. В 11.7 это уже не так, было бы здорово привести в соответствие с алгоритмом работы стандартной формы.
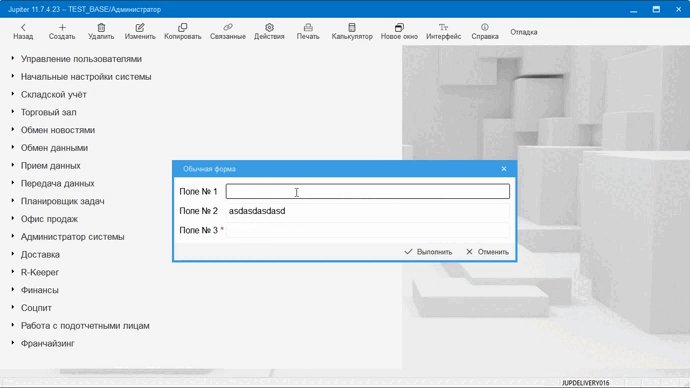
Обычная форма:
Зональная форма:
Цвет ошибки в обязательных полях
В зональной форме, в обязательных полях, ошибки которые выводятся после валидации 1[2359354] "Набор условий (ОБЯЗАТЕЛЬНЫХ) для проверки введенного значения на корректность" не выделяются красным цветом. Если в XML файле с настройками формы указать Mode = 1, то они вовсе не выводятся. В css нет возможности управлять стилем для полей с ошибками.
Обычная форма:
Зональная форма:
Поля read-only
Нужна возможность управлять рамкой (border) поля в состоянии read-only (Только для просмотра) и focus-read-only (Текущее поле, только для просмотра). В обычной форме есть возможность управлять этими параметрами через файл StandardForm.xml
<p n="field.color:read-only" v="#808080" />
<p n="field.error-color:read-only" v="inherit" />
<p n="field.background-color:read-only" v="#F3F3F3" />
<p n="field.border-color:read-only" v="#EBEBEB" />
<p n="field.color:focus-read-only" v="#808080" />
<p n="field.error-color:focus-read-only" v="inherit" />
<p n="field.background-color:focus-read-only" v="#F3F3F3" />
<p n="field.border-color:focus-read-only" v="#EBEBEB" />
Разделители групп полей
Нужна возможность управлять отступами для разделителя группы полей (margin, padding). Нужна возможность управлять границей (border). Сейчас есть возможность управлять только шрифтом разделителя.
Свой редактор поля формы
Нужна возможность задавать свой внешний редактор для полей формы. В качестве внешнего редактора будет задаваться многозональный вид просмотра. Внешний редактор должен вызываться при единичном нажатии, если задана настройка.
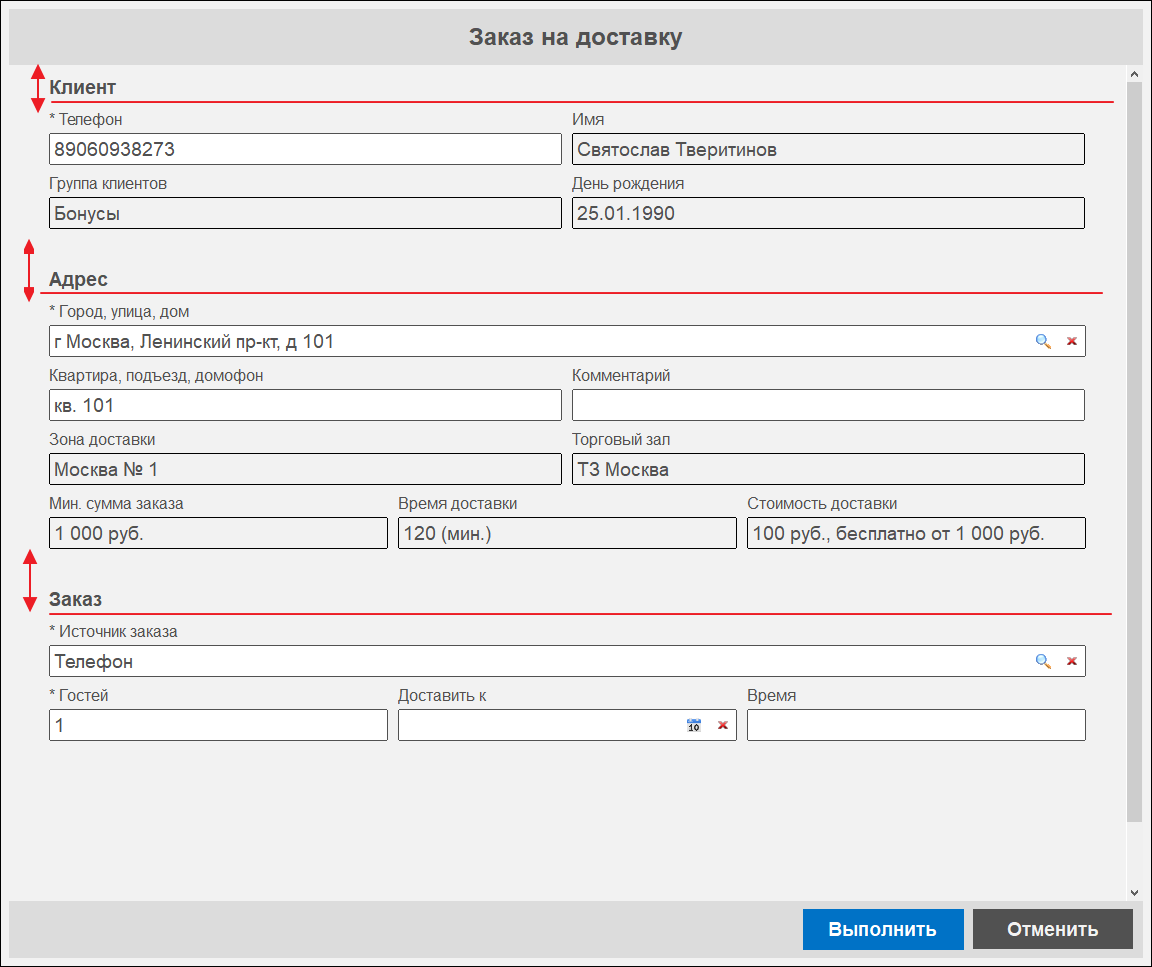
Пример того, что хотим получить от формы:
Адаптировать поля с ComboBox для сенсорного ввода
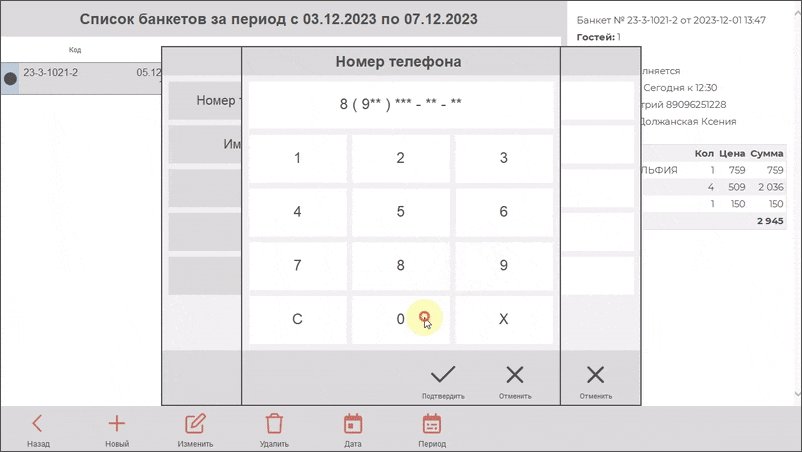
Идея для обсуждения. Многозональный просмотр с экранной клавиатурой и таблицей. При вводе через экранную клавиатуру выполняется поиск адреса, результаты выводятся в таблицу.
Использовать ширину экрана
Сейчас поля формы выстраиваются по вертикали, и высоты экрана может не хватать для отображения всех полей без прокрутки.
Нужно подумать как использовать ширину экрана. Например дать возможность выводить колонки полей. В настройках XML задавать кол-во полей. В проекте описывать группу полей (колонку), задавать заголовок колонки и какие поля входя в ней отображать.
Отличие от Mode=”2” («Матрица») в том, что должен выводиться заголовок колонки. Поля в одной колонке описываются в проекте.
Отмена ввода формы по Esc
Клавиша Esc обнуляет значение ткущего поля, повторное нажатие закрывает форму. Ожидается поведение как в стандартной форме, клавиша Esc сразу закрывает форму.
Обычная форма, выход по Esc:
Зональная форма, выход по Esc:
Состояние полей по умолчанию
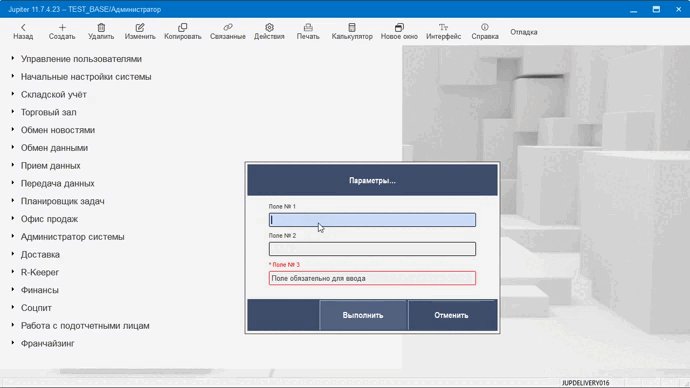
При входе в форму, все обязательные поля находятся в состоянии error. Ожидается поведение как в стандартной форме: состояние error присваивается только после обработки поля, если были ошибки. В полях выводится текст "Поле обязательно для заполнения", как его убрать?
Система JUPITER www.jupiter.systems (с) 2024г.

















Нет комментариев